- AdminAdministrateurs

- Code:
<ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a>
</li>
<li>
<a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
</li>
<!-- END switch_user_logged_in -->
</ul>- Code:
<ul class="linklist top">- Code:
<ul class="linklist top topliens">- Code:
/*Barre des liens haut de forum*/
.topliens {
background: #A6BACE url(https://i.servimg.com/u/f40/19/99/61/05/noize-11.png)!important;
border-radius: 5px;
box-shadow: 5px 10px 8px #888;
font-family: "Trebuchet MS", Arial, Verdana, Sans-serif;
font-size: 11px;
padding: 8px 15px;
}
/*Fin barre des liens haut de forum*/- Code:
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow"><i class="ion-trash-a"></i>{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->- Code:
<ul class="linklist bottom botliens">- Code:
.botliens {
background: #DAE6F2 url(https://i.servimg.com/u/f40/19/99/61/05/noize-11.png)!important;
border-radius: 5px;
box-shadow: 5px 10px 8px #888;
font-family: "Trebuchet MS", Arial, Verdana, Sans-serif;
font-size: 11px;
padding: 8px 15px;
}- Code:
<head>- Code:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />- Code:
<ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a>
</li>
<li>
<a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
</li>
<!-- END switch_user_logged_in -->
</ul>- Code:
<ul class="linklist top topliens">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}">
<i class="material-icons">autorenew</i> {L_SEARCH_NEW}
</a>
</li>
<li>
<a href="{U_SEARCH_SELF}">
<i class="material-icons">message</i> {L_SEARCH_SELF}
</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}">
<i class="material-icons">list_alt</i> {L_SEARCH_UNANSWERED}
</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m">
<i class="material-icons">touch_app</i> {L_MARK_FORUMS_READ}
</a>
</li>
<!-- END switch_user_logged_in -->
</ul>- Code:
<ul class="linklist top topliens">- Code:
<i class="material-icons">autorenew</i>- Code:
.topliens {
background-color: #b5b8ba;
border-radius: 5px;
clear: both;
font-weight: 500;
display: block;
list-style: none;
padding: 12px 16px 0;
}
Liens du haut & bas de page façon AwesomeBB
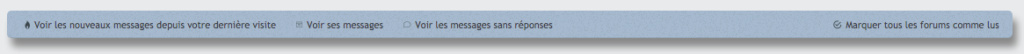
Liens du haut de page
Dans le template index_box cette partie concerne les liens :
À ce code on ajoute la class topliens, cette class on l'ajoute à celle existante :
Ainsi :
On enregistre et on publie la modification
Ensuite on place ce code à la CSS :
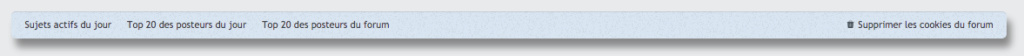
Liens du bas de page
Pour les liens de bas de page on recherche cette partie dans le même template :
À la class existante on ajoute botliens, comme ceci :
On enregistre et on publie la modification
Et on rajoute ceci au code CSS :
Autre méthode
Nous allons ajouter au forum les symboles Matériel icons
Pour cela il faut éditer le template overall_header, repérez la balise d'ouverture head :
Juste après déposez ceci :
Enregistrez et publiez la modifications
Ensuite il faut éditer le template index_box, cherchez ce bloc :
Supprimez et remplacez par celui-ci :
Enregistrez et publiez la modification
Dans ce bloc on retrouve la class topliens :
Et les icônes ont été modifiés par des symboles Matérial icons :
Ensuite mettre ce code à la CSS :

 Dim 4 Aoû - 8:12 Dim 4 Aoû - 8:12 |
Ce forum est un forum test de la version ModernBB de Forumactif |


Vous devez être membre du forum pour répondre
Inscrivez-vous ou connectez-vous
|
|
|