- AdminAdministrateurs

- Voir :
- Voir :
- Voir :
- Voir :
- Voir :
- Voir :
- Voir :
- Code:
<div class="content-block">- Code:
<div class="content-block derniers-messages">- Voir :
- Code:
<!DOCTYPE html>
<html ng-app="angularApp" ng-controller="appController as app" ng-cloak>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Derniers messages</title>
<style>
/*** Le bloc qui contient le widget ***/
#bloc-derniers-messages{
background: transparent; /* Couleur de fond */
box-sizing: border-box;
padding: 10px;
width: 100%; /* Largeur */
}
/*** Le widget ***/
.derniers-messages{
background: lightgrey; /* Couleur de fond */
padding: 15px;
border: 2px solid #c8ad7f; /* Bordures*/
}
/*** Titre ***/
.h3{
border-bottom: 2px solid #eee; /* Bordures*/
color: ; /* Couleur du texte */
font-size: 16px; /* Taille de la typo */
font-weight: bold; /* Texte en gras */
line-height: 1;
margin-bottom: 4px;
}
.h3::before{
content: "►";
padding-right: 5px;
}
/*** Sujet ***/
.topic,
.marquee .mod-recent-row{
font-size: 16px;
line-height: 2;
margin-bottom: 2px;
}
.topic::before,
.marquee .mod-recent-row::before{
content: "•";
padding-right: 5px;
}
.topic a,
.marquee .mod-recent-row a{
color: #ab6031;
}
.mod-recent-author{
margin-left: 4px;
}
.mod-recent-info::before{
content: ":";
padding: 0 4px;
}
.do-marquee {
height: {{height}};
width: 100%;
overflow: hidden;
position: relative;
}
.do-marquee .marquee {
display: block;
width: 100%;
position: absolute;
animation: {{direction}} {{duree}}ms linear infinite;
height: auto !important;
top: {{height}};
}
.do-marquee .marquee:hover{
animation-play-state:paused;
cursor: pointer;
}
@keyframes up {
0% { top: {{height}}; }
100% { top: -{{heightMarquee}}px; }
}
@keyframes down {
0% { top: -{{heightMarquee}}px; }
100% { top: {{height}}; }
}
</style>
<!-- Pour éviter que les liens ne s'ouvrent dans l'iframe mais bien dans la page actuelle -->
<base target="_parent">
</head>
<body>
<div id="bloc-derniers-messages"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js" language="Javascript" type="text/javascript"></script>
<script>
; (function () {
$('#bloc-derniers-messages').load('/portal?pid=2 .derniers-messages');
// Met en place défilement
var gestionMarquee = setInterval(function () {
if ($('.marquee').length) {
$('#comments_scroll_div').addClass('do-marquee');
stopGestionMarquee();
}
}, 100);
function stopGestionMarquee() {
clearInterval(gestionMarquee);
};
})();
var app = angular.module("angularApp", []);
app.controller("appController", function($scope, $sce, $timeout){
var recupInfo = setInterval(function () {
if (angular.element('.do-marquee').length) {
$timeout(function(){
var heightBloc = angular.element('.marquee').attr('style');
heightBloc = heightBloc.split(';');
heightBloc = heightBloc[1].split(':');
$scope.height = heightBloc[1];
$scope.duree = angular.element('.marquee').attr("data-duration");
$scope.heightMarquee = angular.element('.marquee').height();
$scope.direction = angular.element('.marquee').attr('data-direction');
},10);
stopRecupInfo();
}
}, 110);
function stopRecupInfo() {
clearInterval(recupInfo);
};
});
</script>
</body>
</html>- Voir :
- Code:
$('#bloc-derniers-messages').load('/portal?pid=2 .derniers-messages');- Code:
<div id="wrapper-sjt-recent">
<iframe name="Derniers méssages" src="http://edge.forumactif.com/h6-les-derniers-messages" align="center" marginheight="0" frameborder="0" scrolling="no" style="width: 100%; height: 200px;"></iframe>
</div>- Code:
src="http://edge.forumactif.com/h6-les-derniers-messages"
Voici une astuce pour placer le widget "Derniers sujets" du Portail sur l'index du forum
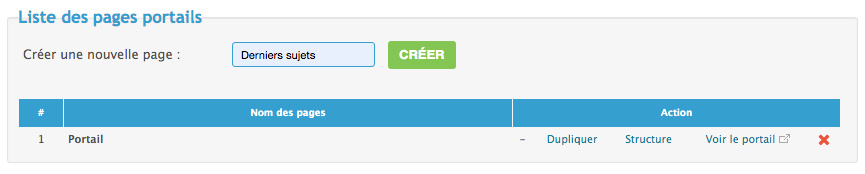
1/ Créer un nouveau portail
Rendez-vous dans :
PA / Modules / Portail & Widgets / Configuration du portail
Où il est inscrit Créer une nouvelle page : inscrire "Derniers sujets"
Puis cliquez sur pour créer une nouvelle page (nouveau portail)
pour créer une nouvelle page (nouveau portail)
2/ Ajout du widget sur la nouvelle page
Pour cela il faut cliquer sur Structure de cette nouvelle page
Vous arriver sur une page idem à celle-ci
Faites glisser le widget Derniers sujets dans la structure de cette nouvelle page
Cliquez sur pour valider l'ajout du widget à la page
pour valider l'ajout du widget à la page
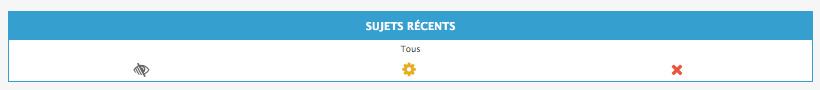
3/ Configuration du widget
Pour la configuration il faut cliquer sur la roue crantée située au centre du widget
Nombre de sujets récents : inscrire le nombres de derniers messages qui figurera sur l'index
Activer le défilement des sujets : cliquez sur OUI
Sens de défilement des sujets : choisissez le sens de défilement
Hauteur de la table contenant les sujets : cela correspond à la hauteur du conteneur (bloc où seront affichés les sujets récents)
Durée de défilement : ce paramètre correspond à la vitesse de défilement. Plus on augmente plus la vitesse sera lente
Puis vous cliquez sur
Cliquez sur et sur Voir le portail de cette nouvelle page
et sur Voir le portail de cette nouvelle page
Vous devez avoir une page semblable à celle-ci :
http://edge.forumactif.com/portal?pid=2
(Vous aurez besoin de l'URL de ce portail pour le code HTML)
4/ Modification du template
Rendez-vous ici :
PA / Affichage / Templates / Portail
Éditez le template mod_recent_topics
Tout en haut se trouve ceci :
Remplacez par ceci :
Enregistrez et Publiez le template
5/ La page HTML
Passons maintenant à la création de la page HTML, rendez-vous ici :
PA / Modules / HTML & JAVASCRIPT / Gestion des pages HTML
Cliquez sur
Titre : inscrire "Les derniers messages"
Voulez-vous utiliser le haut et le bas de page de votre forum ? cliquez NON
Utiliser cette page en tant que page d'accueil ? cliquez NON
Dans la section Corps de la page renseignez ce code :
Dans le code, pensez à renseigner l'ID de votre portail ici :
Remplacez /portal?pid=2 par celui de votre portail
Puis cliquez sur valider
6/ Mise en place du code sur l'index
Rendez-vous ici :
PA / Affichage / Page d'accueil / Généralités
Dans Message sur la page d'accueil renseignez ce code :
Pensez à modifier l'URL renseignée ici par l'URL de votre page HTML :

Puis Enregistrer
1/ Créer un nouveau portail
Rendez-vous dans :
PA / Modules / Portail & Widgets / Configuration du portail
Où il est inscrit Créer une nouvelle page : inscrire "Derniers sujets"
Puis cliquez sur
 pour créer une nouvelle page (nouveau portail)
pour créer une nouvelle page (nouveau portail)2/ Ajout du widget sur la nouvelle page
Pour cela il faut cliquer sur Structure de cette nouvelle page
Vous arriver sur une page idem à celle-ci
Faites glisser le widget Derniers sujets dans la structure de cette nouvelle page
Cliquez sur
 pour valider l'ajout du widget à la page
pour valider l'ajout du widget à la page3/ Configuration du widget
Pour la configuration il faut cliquer sur la roue crantée située au centre du widget
Nombre de sujets récents : inscrire le nombres de derniers messages qui figurera sur l'index
Activer le défilement des sujets : cliquez sur OUI
Sens de défilement des sujets : choisissez le sens de défilement
Hauteur de la table contenant les sujets : cela correspond à la hauteur du conteneur (bloc où seront affichés les sujets récents)
Durée de défilement : ce paramètre correspond à la vitesse de défilement. Plus on augmente plus la vitesse sera lente
Puis vous cliquez sur

Cliquez sur
 et sur Voir le portail de cette nouvelle page
et sur Voir le portail de cette nouvelle pageVous devez avoir une page semblable à celle-ci :
http://edge.forumactif.com/portal?pid=2
(Vous aurez besoin de l'URL de ce portail pour le code HTML)
4/ Modification du template
Rendez-vous ici :
PA / Affichage / Templates / Portail
Éditez le template mod_recent_topics
Tout en haut se trouve ceci :
Remplacez par ceci :
Enregistrez et Publiez le template
5/ La page HTML
Passons maintenant à la création de la page HTML, rendez-vous ici :
PA / Modules / HTML & JAVASCRIPT / Gestion des pages HTML
Cliquez sur

Titre : inscrire "Les derniers messages"
Voulez-vous utiliser le haut et le bas de page de votre forum ? cliquez NON
Utiliser cette page en tant que page d'accueil ? cliquez NON
Dans la section Corps de la page renseignez ce code :
Dans le code, pensez à renseigner l'ID de votre portail ici :
Remplacez /portal?pid=2 par celui de votre portail
Puis cliquez sur valider
6/ Mise en place du code sur l'index
Rendez-vous ici :
PA / Affichage / Page d'accueil / Généralités
Dans Message sur la page d'accueil renseignez ce code :
Pensez à modifier l'URL renseignée ici par l'URL de votre page HTML :

Puis Enregistrer

 Mar 10 Sep - 15:52 Mar 10 Sep - 15:52 |
Ce forum est un forum test de la version ModernBB de Forumactif |


Vous devez être membre du forum pour répondre
Inscrivez-vous ou connectez-vous